Hur du lägger in en bakgrund på bloggen.
Hej! Idag ska vi berätta om hur du lägger till en bakgrund på bloggen.
1. Gör en snygg bakgrund i ett bild program. Vi har gjort vår i Paint och google bilder. Som ett kollage.
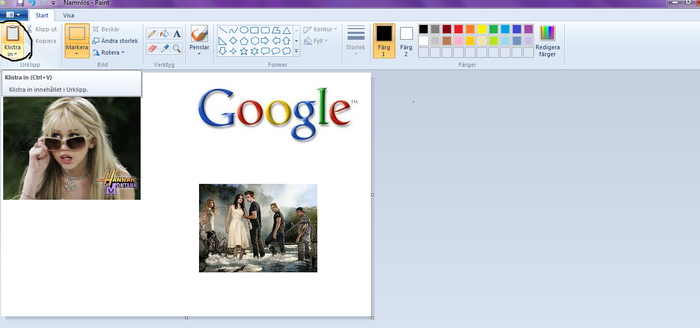
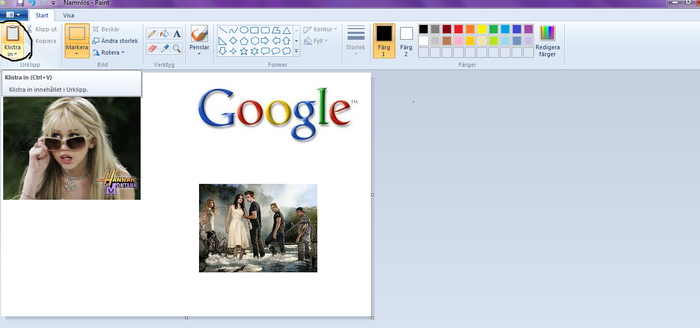
Här är en bild efter hur vi gör:
Paint på din dator ser kanske inte lika dan ut, men du klistrar i allafall in bilderna.

2. ladda upp bilden på din blogg. [Tryck på 'skapa' och sedan 'bild'.]
3. Spara länken så du har tillgång till den senare.
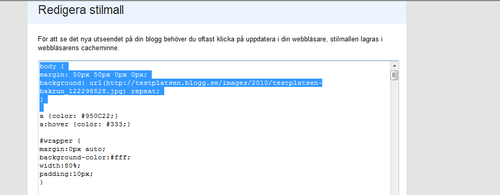
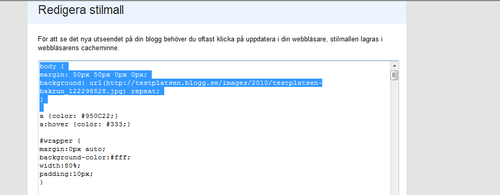
4. Gå in i din Stilmall och leta upp body{

5. Lägg till: background: url(LÄNK) repeat; under body}
om du redan har en rad som heter Background så ersätter du den med denna.
6. Där det står (LÄNK) lägger du till länken till din bild. Parantesen ska vara kvar!¨
Svårare än så är det inte. Nu är det bara att förhandsgranska och se hur det ser ut.
Om den går in så att inläggen inte syns, så kan du skapa en bubbla runt dina inlägg. Såhär gör du:
1. Ladda upp bilden du vill rama in dem med på din blogg, spara adressen så du har tillgång till den senare.
2. Gå in i din stilmall och leta upp
/** Entry headers **/
h3 {
background: #FFFFFF
Ersätt Background - raden med
background: #FFFFFF url(LÄNK) no-repeat;
Där det står (LÄNK) lägger du till länken till din bild.
3. Leta upp
/** Post’s body text **/
.entrybody {
och lägg till
background: #FFFFFF url(LÄNK) repeat-y;
om det redan finns en background, så ERSÄTTER du den.
4. Lägg till adressen till din bild där det står (LÄNK).
Kommentera om det inte går så ska vi försöka hjälpa dig :D
Om du vill ändra text färg, leta upp /** Post's body text **/.
En av raderna under heter color: #00000; där det står #00000; lägger du till färgen, alltså mellan # och ;
En färgkarta finns på designadinblogg.se.
/Ofelia och Tilda
1. Gör en snygg bakgrund i ett bild program. Vi har gjort vår i Paint och google bilder. Som ett kollage.
Här är en bild efter hur vi gör:
Paint på din dator ser kanske inte lika dan ut, men du klistrar i allafall in bilderna.

2. ladda upp bilden på din blogg. [Tryck på 'skapa' och sedan 'bild'.]
3. Spara länken så du har tillgång till den senare.
4. Gå in i din Stilmall och leta upp body{

5. Lägg till: background: url(LÄNK) repeat; under body}
om du redan har en rad som heter Background så ersätter du den med denna.
6. Där det står (LÄNK) lägger du till länken till din bild. Parantesen ska vara kvar!¨
Svårare än så är det inte. Nu är det bara att förhandsgranska och se hur det ser ut.
Om den går in så att inläggen inte syns, så kan du skapa en bubbla runt dina inlägg. Såhär gör du:
1. Ladda upp bilden du vill rama in dem med på din blogg, spara adressen så du har tillgång till den senare.
2. Gå in i din stilmall och leta upp
/** Entry headers **/
h3 {
background: #FFFFFF
Ersätt Background - raden med
background: #FFFFFF url(LÄNK) no-repeat;
Där det står (LÄNK) lägger du till länken till din bild.
3. Leta upp
/** Post’s body text **/
.entrybody {
och lägg till
background: #FFFFFF url(LÄNK) repeat-y;
om det redan finns en background, så ERSÄTTER du den.
4. Lägg till adressen till din bild där det står (LÄNK).
Kommentera om det inte går så ska vi försöka hjälpa dig :D
Om du vill ändra text färg, leta upp /** Post's body text **/.
En av raderna under heter color: #00000; där det står #00000; lägger du till färgen, alltså mellan # och ;
En färgkarta finns på designadinblogg.se.
/Ofelia och Tilda
Kommentarer :)
Postat av: Maria
Hejhej!
haha, vilken rolig blogg ni har :)
men jag måste nog ändå säga att det är sjukt störande när 'testplatsen' ändrar form i både fliken och uppe längst uppe i fönstret vid mozilla symbolen.
annars vare väl en rolig ide osv!
hare bra, puss på er brudar.
Postat av: Maria
bra det ju!
askul att testa olika stuffsssssss
Trackback
