Bloggdesign: Ändra rubriken
Ja, nu är det ju så här att det är många som vill ändra i rubirken på bloggen.
Vi tänker berätta hur du ändrar teckensnitt, färg, strolek på bakgrunden, färg på bakgrunden och hur du skaffar en bild i början, innan rubirken.
1.
/** Entry headers **/
h3 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 14px;
background:#FFFFFF;
padding:14px 10px 10px 15px;
margin: 0px 0px 10px;
height: 14px;
vertical-align: top;
text-align: left;
color: #FF00FF;
2.
/** Entry headers **/
h3 {
font-family: Georgia, "Times New Roman", Times, serif; <-- teckensnitt! Sudda ut alla gamla och skriv in det nya.
font-size: <--- storlek på texten
background:#FFFFFF; <-- bakgrund
padding:14px 10px 10px 15px; <--- hur mycket ''i mitten'' rubirken ska vara
margin: 0px 0px 10px; <--- mellanrummet mellan rubriket och inlägget
height: 14px; <--- höjd på bakgrunden
vertical-align: top; <-- ingen aning
text-align: left; <--- ingen aning..
color: #FF00FF; <-- textfärg
hoppas att du förstår.. Kommentera om du vill ha hjälp eller behöver hjälp med textkoderna. //Ofelia och Tilda
Ja, nu är det ju så här att det är många som vill ändra i rubirken på bloggen.
Vi tänker berätta hur du ändrar teckensnitt, färg, strolek på bakgrunden, färg på bakgrunden och hur du skaffar en bild i början, innan rubirken.
1.
Vi tipsar: hur du gör en header på Picnik.com (utan premium)
Vi tänkte tipsa lite om du ska göra en header på Picnik.
1. Gå in på Picnik.com och ändra språk till Svenska. Språk-ändraren finns på raden högst upp på sidan.
2. Tryck på ''kollage''

3. Välj hur många bilder ditt kollage ska innehålla (nr 1 på bilden), ladda upp bilderna (nr 2 på bilden) och välj andra inställningar. (nr 3 på bilden)
Dock har vi Premium så alla inställningar finns inte för dig.

4. Placera ut dina foton i rutorna och tryck på ''klart!''

5. Du kommer nu till självaste förändringen. Klicka på ''text'' och skriv in texten du vill ha i rutan. Klicka på ''öka'' och välj sedan färg och teckensnitt.
6. du ska nu välja andra roliga saker, som stickers, ramar och effekter. Klicka på ''stickers'' och välj några stickers (om du vill ha några), sen på effekter och så kan du välja olika effekter, sen kanske du vill ha en ram också?
7. Nu ska du spara den. Klicka på ''spara och dela'' och skriv in vad den ska heta på datorn, och spara.
8. klart! :D
resultatet:

Lycka till!
//Ofelia & Tilda
Ny design!
Vi har ändrat bakgrund och header, lagt in en räknare, stjärnröster, mailkontakt och bytt utseénde på rutorna.

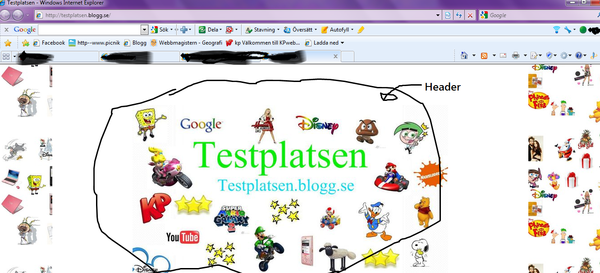
Header.

Bakgrund.
VAD TYCKER DU?
~~
Kram,

Hur du lägger in en bakgrund på bloggen.
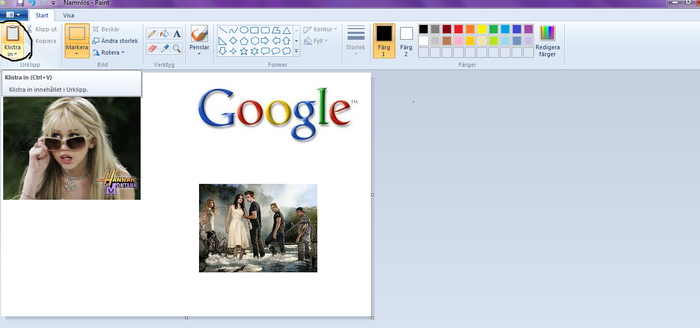
1. Gör en snygg bakgrund i ett bild program. Vi har gjort vår i Paint och google bilder. Som ett kollage.
Här är en bild efter hur vi gör:
Paint på din dator ser kanske inte lika dan ut, men du klistrar i allafall in bilderna.

2. ladda upp bilden på din blogg. [Tryck på 'skapa' och sedan 'bild'.]
3. Spara länken så du har tillgång till den senare.
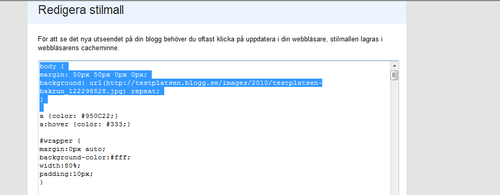
4. Gå in i din Stilmall och leta upp body{

5. Lägg till: background: url(LÄNK) repeat; under body}
om du redan har en rad som heter Background så ersätter du den med denna.
6. Där det står (LÄNK) lägger du till länken till din bild. Parantesen ska vara kvar!¨
Svårare än så är det inte. Nu är det bara att förhandsgranska och se hur det ser ut.
Om den går in så att inläggen inte syns, så kan du skapa en bubbla runt dina inlägg. Såhär gör du:
1. Ladda upp bilden du vill rama in dem med på din blogg, spara adressen så du har tillgång till den senare.
2. Gå in i din stilmall och leta upp
/** Entry headers **/
h3 {
background: #FFFFFF
Ersätt Background - raden med
background: #FFFFFF url(LÄNK) no-repeat;
Där det står (LÄNK) lägger du till länken till din bild.
3. Leta upp
/** Post’s body text **/
.entrybody {
och lägg till
background: #FFFFFF url(LÄNK) repeat-y;
om det redan finns en background, så ERSÄTTER du den.
4. Lägg till adressen till din bild där det står (LÄNK).
Kommentera om det inte går så ska vi försöka hjälpa dig :D
Om du vill ändra text färg, leta upp /** Post's body text **/.
En av raderna under heter color: #00000; där det står #00000; lägger du till färgen, alltså mellan # och ;
En färgkarta finns på designadinblogg.se.
/Ofelia och Tilda
Hur du lägger in en header på din blogg.
1. Skapa en header i ett bild program. Vi använder Picnik.com och Paint.

2. Spara den som jpg.
3. Ladda upp bilden på din blogg. Spara adressen så du har tillgång till den senare.
4. Gå in i din stilmall och leta upp #header eller div#header.
5. om du redan har en rad som heter background så ersätter du den med:
background: url(adressen till din bild) no-repeat center center; |
6. Klistra in adressen till din bild inom ( ).
7. Om det finns en rad som heter Height så fyller du i höjden på din header där. Ungefär 700 är lagom.
Om du inte har den raden, klistra in:
height: XXpx; |
Lycka till! :p
Kommentera om du inte förstår eller behöver hjälp :D <3
/Ofelia och Tilda
Hur du får en klocka på bloggen
Nu ska vi berätta om hur du skaffar dig en klocka på bloggen.

1. Gå in på http://clocklink.com/
2. klicka på ''Gallery''
3. Kolla runt och se vilken klocka som passar dig.
4. När du väl valt, tryck på ''View HTML tag''

5. Acceptera.
6. Välj färg (inte säkert att man kan byta på klockan du har valt) och Tidszon. Det är ''CET: Central europe time (GMT + 1:00)'' om du är i sverige. Välj storlek. (Vi har 150 x 150 på vår blogg.)
7. kopiera koden som står under klockan du valt. Det finns två koder, välj den översta.
8. Gå in i din kodmall och klistra in koden under </tag: profile> (DET ÄR EGENTLIGEN INTE MELLANRUM MELLAN tag: och profile DET BLIR EN SMILEY ((:p)) FÖR OSS OM VI SKRIVER DET IHOP!!) där har i alla fall vi vår klocka. Om du vill ha den någon annan stans är det bara att prova dig fram! :D :) :P
Kommentera om du behöver mer hjälp.
/Ofelia och Tilda :)
