Frågostund! :D

Så fråga på bara! Vi svarar inte på vad som helst!
/Ofelia och Tilda
Ny design!
Ny design!
Vi har ändrat bakgrund och header, lagt in en räknare, stjärnröster, mailkontakt och bytt utseénde på rutorna.

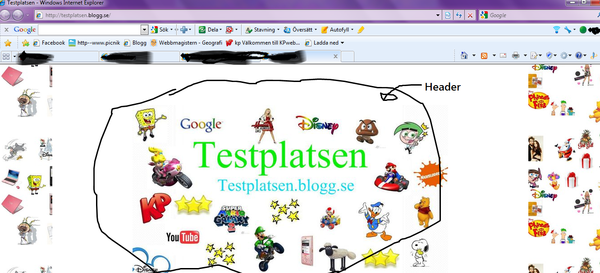
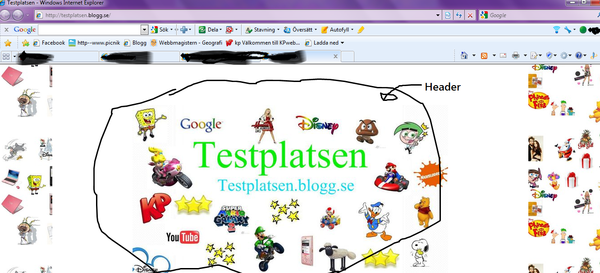
Header.

Bakgrund.
VAD TYCKER DU?
~~
Kram,

Vi har ändrat bakgrund och header, lagt in en räknare, stjärnröster, mailkontakt och bytt utseénde på rutorna.

Header.

Bakgrund.
VAD TYCKER DU?
~~
Kram,

Tv-spel test: Sing it (pop hits). [wii]
Hej! Vi har precis spelat wii-spelet Sing it.

Det var väldigt kul med massa skratt, försök att träffa höga toner och glädje.
SÅ SPELAR DU:
Precis som på Playstation's 'Singstar', fast lite annorlunda. Man kan spela 2 personer om man har två mikrofoner. Vi har den som följer med spelet och Guitar hero-micken.
Välj låten du vill sjunga, och sjung efter texten. Försök att träffa tonerna! :D
 ( om det är en spelare ser det ut så, annars likadant fast med två rader.)
( om det är en spelare ser det ut så, annars likadant fast med två rader.)
Du ska försöka få mest poäng och vinna. Efter låten kan man lyssna hur det låter.
VÅRA ÅSIKTER
Ofelias åsikt:
Väldigt roligt! Man tror innan att man ska höra precis hur man låter samtidigt, men man liksom sjunker in i det hör det inte :D Jätte kul, verkligen. Jag brukar annars aldrig sjunga när folk är med av en viss rädsla och dålig sång, men detta var ju kul ändå, man vågade mer. :)
Min favoritlåt i spelet är nog La La Land av Demi Lovato. Den är enkel att sjunga och ganska bra. Sen är ju SOS av Jonas Brothers också enkel och rolig, men dock ganska dålig. Jag tycker att spelet hade ett tillräckligt bra låtförråd, men det var lite mycket Disney musik, som Hannah Montana, Demi Lovato och Jonas Brothers.
Annars bra!
Jag ger spelet 4 av 5 stjärnor.

~~~~~~~~~~~~~~~~~~~~~~
Tildas åsikt:
Jag tycker att spelet är jätte roligt för jag älskar att sjunga! :P
min favorit låt i splet är 'lets get crazy' av hannah montana. :D
Jag ger spelet 5/5 stjärnor

/Ofelia och Tilda.
Det var väldigt kul med massa skratt, försök att träffa höga toner och glädje.
SÅ SPELAR DU:
Precis som på Playstation's 'Singstar', fast lite annorlunda. Man kan spela 2 personer om man har två mikrofoner. Vi har den som följer med spelet och Guitar hero-micken.
Välj låten du vill sjunga, och sjung efter texten. Försök att träffa tonerna! :D
Du ska försöka få mest poäng och vinna. Efter låten kan man lyssna hur det låter.
VÅRA ÅSIKTER
Ofelias åsikt:
Väldigt roligt! Man tror innan att man ska höra precis hur man låter samtidigt, men man liksom sjunker in i det hör det inte :D Jätte kul, verkligen. Jag brukar annars aldrig sjunga när folk är med av en viss rädsla och dålig sång, men detta var ju kul ändå, man vågade mer. :)
Min favoritlåt i spelet är nog La La Land av Demi Lovato. Den är enkel att sjunga och ganska bra. Sen är ju SOS av Jonas Brothers också enkel och rolig, men dock ganska dålig. Jag tycker att spelet hade ett tillräckligt bra låtförråd, men det var lite mycket Disney musik, som Hannah Montana, Demi Lovato och Jonas Brothers.
Annars bra!
Jag ger spelet 4 av 5 stjärnor.
~~~~~~~~~~~~~~~~~~~~~~
Tildas åsikt:
Jag tycker att spelet är jätte roligt för jag älskar att sjunga! :P
min favorit låt i splet är 'lets get crazy' av hannah montana. :D
Jag ger spelet 5/5 stjärnor
/Ofelia och Tilda.
Hur du lägger in en bakgrund på bloggen.
Hej! Idag ska vi berätta om hur du lägger till en bakgrund på bloggen.
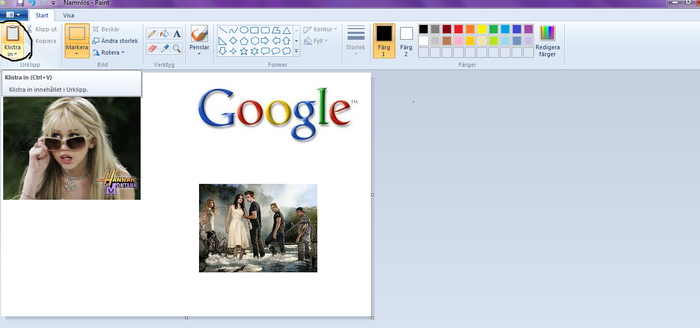
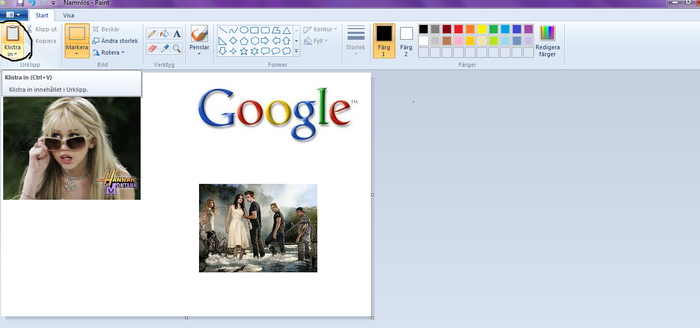
1. Gör en snygg bakgrund i ett bild program. Vi har gjort vår i Paint och google bilder. Som ett kollage.
Här är en bild efter hur vi gör:
Paint på din dator ser kanske inte lika dan ut, men du klistrar i allafall in bilderna.

2. ladda upp bilden på din blogg. [Tryck på 'skapa' och sedan 'bild'.]
3. Spara länken så du har tillgång till den senare.
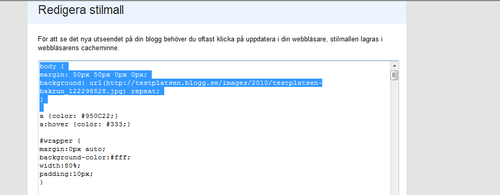
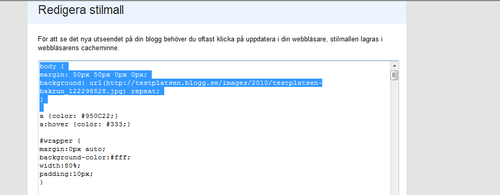
4. Gå in i din Stilmall och leta upp body{

5. Lägg till: background: url(LÄNK) repeat; under body}
om du redan har en rad som heter Background så ersätter du den med denna.
6. Där det står (LÄNK) lägger du till länken till din bild. Parantesen ska vara kvar!¨
Svårare än så är det inte. Nu är det bara att förhandsgranska och se hur det ser ut.
Om den går in så att inläggen inte syns, så kan du skapa en bubbla runt dina inlägg. Såhär gör du:
1. Ladda upp bilden du vill rama in dem med på din blogg, spara adressen så du har tillgång till den senare.
2. Gå in i din stilmall och leta upp
/** Entry headers **/
h3 {
background: #FFFFFF
Ersätt Background - raden med
background: #FFFFFF url(LÄNK) no-repeat;
Där det står (LÄNK) lägger du till länken till din bild.
3. Leta upp
/** Post’s body text **/
.entrybody {
och lägg till
background: #FFFFFF url(LÄNK) repeat-y;
om det redan finns en background, så ERSÄTTER du den.
4. Lägg till adressen till din bild där det står (LÄNK).
Kommentera om det inte går så ska vi försöka hjälpa dig :D
Om du vill ändra text färg, leta upp /** Post's body text **/.
En av raderna under heter color: #00000; där det står #00000; lägger du till färgen, alltså mellan # och ;
En färgkarta finns på designadinblogg.se.
/Ofelia och Tilda
1. Gör en snygg bakgrund i ett bild program. Vi har gjort vår i Paint och google bilder. Som ett kollage.
Här är en bild efter hur vi gör:
Paint på din dator ser kanske inte lika dan ut, men du klistrar i allafall in bilderna.

2. ladda upp bilden på din blogg. [Tryck på 'skapa' och sedan 'bild'.]
3. Spara länken så du har tillgång till den senare.
4. Gå in i din Stilmall och leta upp body{

5. Lägg till: background: url(LÄNK) repeat; under body}
om du redan har en rad som heter Background så ersätter du den med denna.
6. Där det står (LÄNK) lägger du till länken till din bild. Parantesen ska vara kvar!¨
Svårare än så är det inte. Nu är det bara att förhandsgranska och se hur det ser ut.
Om den går in så att inläggen inte syns, så kan du skapa en bubbla runt dina inlägg. Såhär gör du:
1. Ladda upp bilden du vill rama in dem med på din blogg, spara adressen så du har tillgång till den senare.
2. Gå in i din stilmall och leta upp
/** Entry headers **/
h3 {
background: #FFFFFF
Ersätt Background - raden med
background: #FFFFFF url(LÄNK) no-repeat;
Där det står (LÄNK) lägger du till länken till din bild.
3. Leta upp
/** Post’s body text **/
.entrybody {
och lägg till
background: #FFFFFF url(LÄNK) repeat-y;
om det redan finns en background, så ERSÄTTER du den.
4. Lägg till adressen till din bild där det står (LÄNK).
Kommentera om det inte går så ska vi försöka hjälpa dig :D
Om du vill ändra text färg, leta upp /** Post's body text **/.
En av raderna under heter color: #00000; där det står #00000; lägger du till färgen, alltså mellan # och ;
En färgkarta finns på designadinblogg.se.
/Ofelia och Tilda
Hur du lägger in en header på din blogg.
Hej. Nu ska vi berätta om hur du gör en header. :)
1. Skapa en header i ett bild program. Vi använder Picnik.com och Paint.

2. Spara den som jpg.
3. Ladda upp bilden på din blogg. Spara adressen så du har tillgång till den senare.
4. Gå in i din stilmall och leta upp #header eller div#header.
5. om du redan har en rad som heter background så ersätter du den med:
6. Klistra in adressen till din bild inom ( ).
7. Om det finns en rad som heter Height så fyller du i höjden på din header där. Ungefär 700 är lagom.
Om du inte har den raden, klistra in:
Ersätt XX med höjden.
Lycka till! :p
Kommentera om du inte förstår eller behöver hjälp :D <3
/Ofelia och Tilda
1. Skapa en header i ett bild program. Vi använder Picnik.com och Paint.

2. Spara den som jpg.
3. Ladda upp bilden på din blogg. Spara adressen så du har tillgång till den senare.
4. Gå in i din stilmall och leta upp #header eller div#header.
5. om du redan har en rad som heter background så ersätter du den med:
background: url(adressen till din bild) no-repeat center center; |
6. Klistra in adressen till din bild inom ( ).
7. Om det finns en rad som heter Height så fyller du i höjden på din header där. Ungefär 700 är lagom.
Om du inte har den raden, klistra in:
height: XXpx; |
Lycka till! :p
Kommentera om du inte förstår eller behöver hjälp :D <3
/Ofelia och Tilda
Hur du får en klocka på bloggen
Hej!
Nu ska vi berätta om hur du skaffar dig en klocka på bloggen.

1. Gå in på http://clocklink.com/
2. klicka på ''Gallery''
3. Kolla runt och se vilken klocka som passar dig.
4. När du väl valt, tryck på ''View HTML tag''

5. Acceptera.
6. Välj färg (inte säkert att man kan byta på klockan du har valt) och Tidszon. Det är ''CET: Central europe time (GMT + 1:00)'' om du är i sverige. Välj storlek. (Vi har 150 x 150 på vår blogg.)
7. kopiera koden som står under klockan du valt. Det finns två koder, välj den översta.
8. Gå in i din kodmall och klistra in koden under </tag: profile> (DET ÄR EGENTLIGEN INTE MELLANRUM MELLAN tag: och profile DET BLIR EN SMILEY ((:p)) FÖR OSS OM VI SKRIVER DET IHOP!!) där har i alla fall vi vår klocka. Om du vill ha den någon annan stans är det bara att prova dig fram! :D :) :P
Kommentera om du behöver mer hjälp.
/Ofelia och Tilda :)
Nu ska vi berätta om hur du skaffar dig en klocka på bloggen.

1. Gå in på http://clocklink.com/
2. klicka på ''Gallery''
3. Kolla runt och se vilken klocka som passar dig.
4. När du väl valt, tryck på ''View HTML tag''

5. Acceptera.
6. Välj färg (inte säkert att man kan byta på klockan du har valt) och Tidszon. Det är ''CET: Central europe time (GMT + 1:00)'' om du är i sverige. Välj storlek. (Vi har 150 x 150 på vår blogg.)
7. kopiera koden som står under klockan du valt. Det finns två koder, välj den översta.
8. Gå in i din kodmall och klistra in koden under </tag: profile> (DET ÄR EGENTLIGEN INTE MELLANRUM MELLAN tag: och profile DET BLIR EN SMILEY ((:p)) FÖR OSS OM VI SKRIVER DET IHOP!!) där har i alla fall vi vår klocka. Om du vill ha den någon annan stans är det bara att prova dig fram! :D :) :P
Kommentera om du behöver mer hjälp.
/Ofelia och Tilda :)
